강의를 듣다 cloudinary라는 저장소를 이용해 이미지 저장을 손쉽게 처리할 수 있다고 해서
cloudinary에 대해 파해쳐보기로 했다.
cloudinary 페이지
https://cloudinary.com/products/programmable_media
Programmable Media | Cloudinary
Create fast and personalized visual media experiences with Cloudinary APIs, Widgets, and SDKs.
cloudinary.com
Cloudinary는 웹사이트 및 모바일 애플리케이션용 이미지와 동영상을 관리, 최적화, 전송할 수 있는 플랫폼을 제공하는 클라우드 기반 서비스이며. Cloudinary를 사용하면 미디어 자산을 클라우드에 쉽게 업로드 및 저장하고, 즉석에서 조작 및 변환할 수 있으며, 빠르고 안정적인 CDN을 통해 전 세계에 서비스를 제공할 수 있다고 한다.
Cloudinary에서 제공하는 기능에는 이미지 및 동영상 업로드, 저장, 관리, 이미지 크기 조정, 자르기, 최적화를 위한 URL 기반 변환, 자동 형식 변환 및 최적화, 글로벌 CDN을 통한 빠른 전송 등이 있으며. 기존 애플리케이션 및 시스템과의 통합을 위한 포괄적인 API 및 관리자 기능도 제공한다고 함!.
이미지 동영상에서 자동을 최적화를 해준다는 부분과 이미지를 리사이징 해준다는 부분에서 놀라웠다.
그만큼 개발자가 해야 할 일을 저장소 하나로 부담을 줄일 수 있다니 엄청 흥미로운 부분이다.
사용하기 위해서는 일단 회원가입과 로그인을 하고 현재 next프로젝트에서 image업로드를 하기 위해
강의에서 next-cloudinary라는 라이브러리로 next와 cloudinary를 쉽게 연결할 수 있는 것 같았다.
next-cloudinary 공식 문서
Next Cloudinary – Next Cloudinary
next.cloudinary.dev
사용방법은 일단 NEXT_PUBLIC_CLOUDINARY_CLOUD_NAME="cloudinary 저장소 코드'
해당 코드를 env파일에 명시해 주면 된다!
cloudinary 저장소에 있는 코드는 Cloudinary에 페이지에서 로그인 후 dashboard페이지로 들어와서

이 부분에 코드를 복사해서 넣어줘야함!
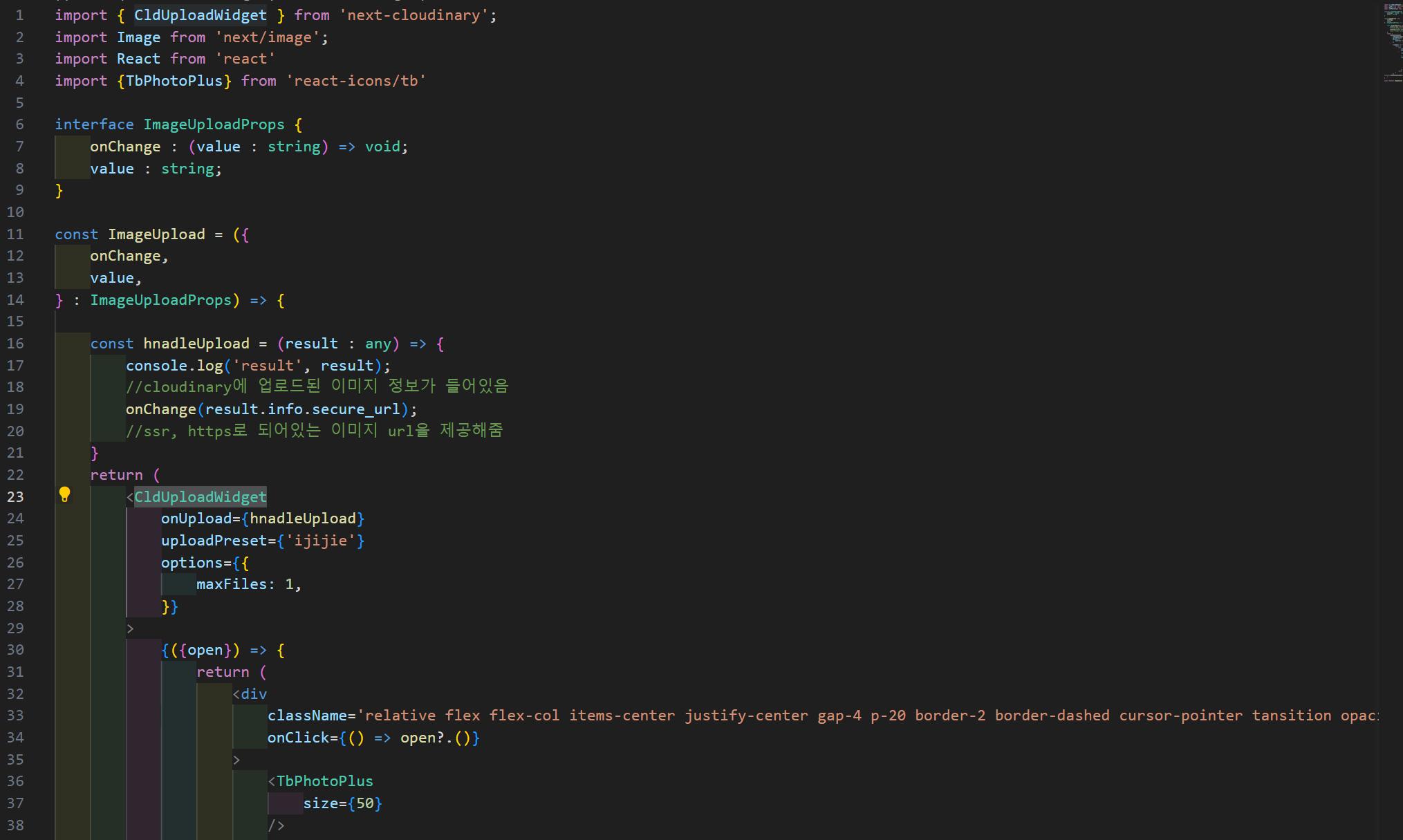
imageUpload 컴포넌트
사용하기 위해서는 next-clodinary에서 CldUploadWidget을 import 한 후 박스로 감싼 후에
프로퍼티로 업로드했을 때 사용할 함수를 작성할 onUpload와 uploadPreset을 작성한다

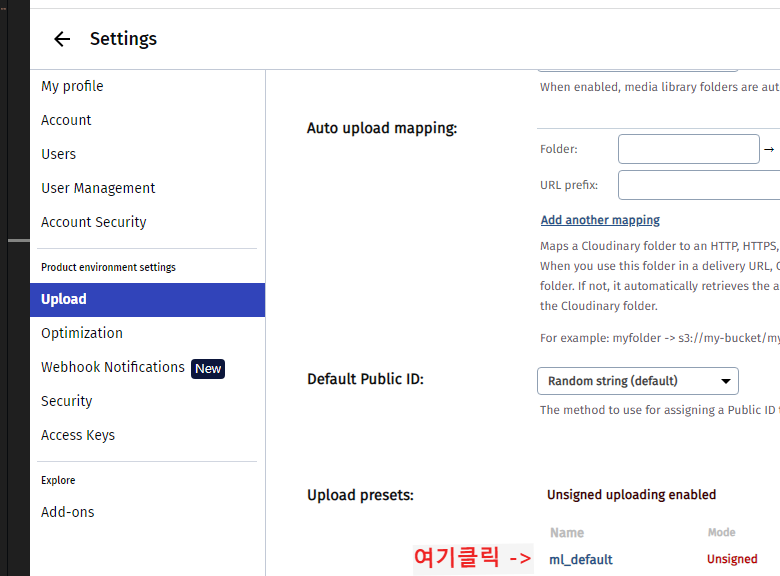
uploadPreset 또한 Clodinary 페이지에서 가져와야 하는데 Settings에 upload부분에서
나의 upload presets의 name을 넣어주면 된다.
나는 env파일의 환경변수로 또 작성해 주었다.

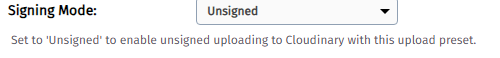
이후에 나의 upload presets에서 signing mode를 unsigned로 바꿔준다

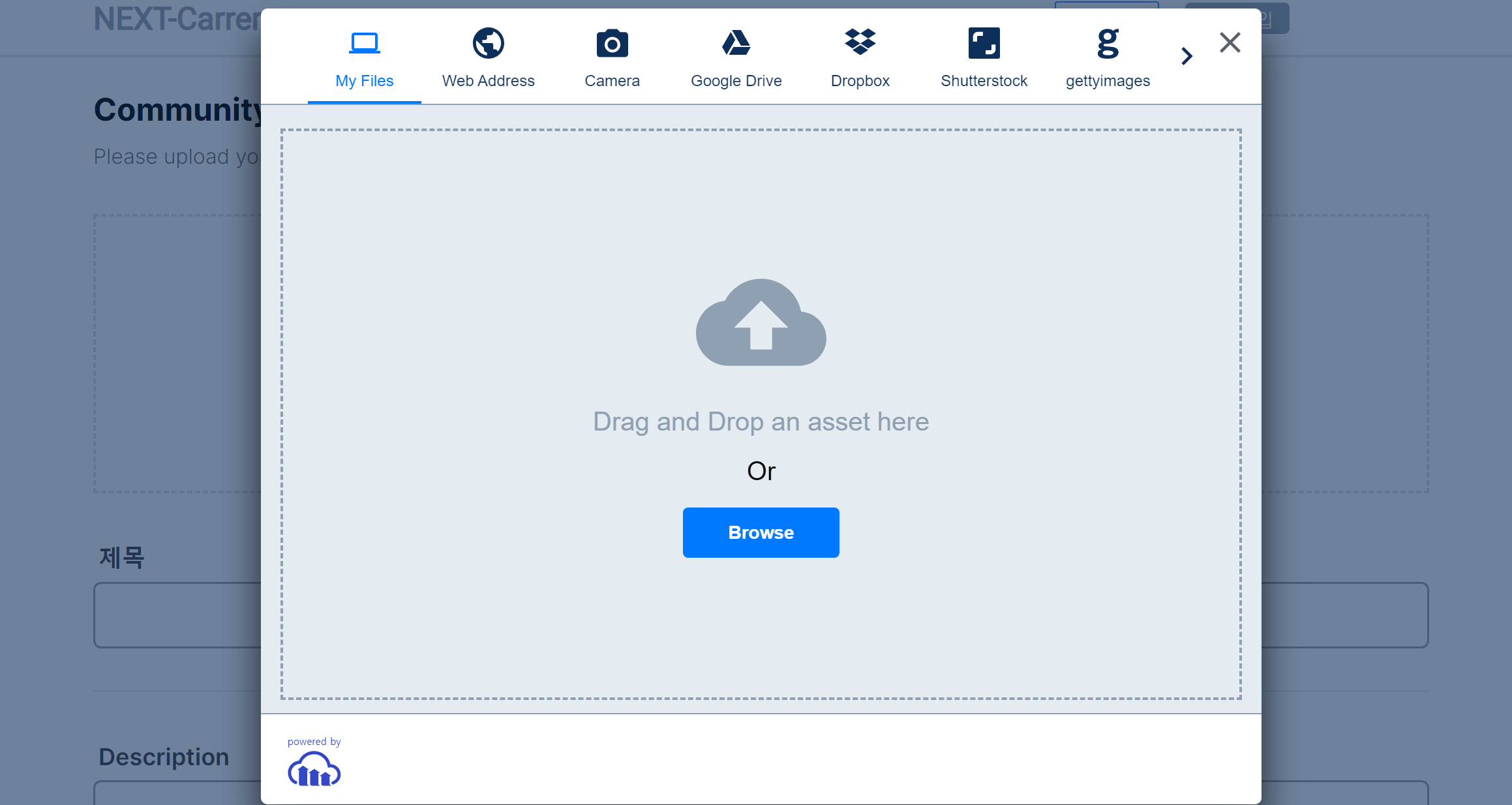
여기까지 하면 다음과 같은 next-cloudinary에서 제공하는 업로드 창이 나오는데
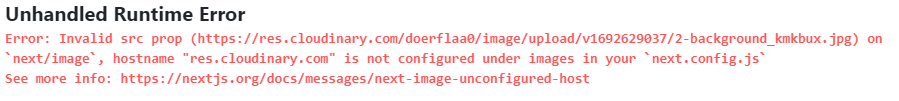
Browse 버튼을 눌러서 이미지 하나를 업로드해보면 오류가 뜸;;


next애서 해당 cloudinary 저장소에 이미지 경로를 차단하기 때문에 생기는 오류인 것 같다.
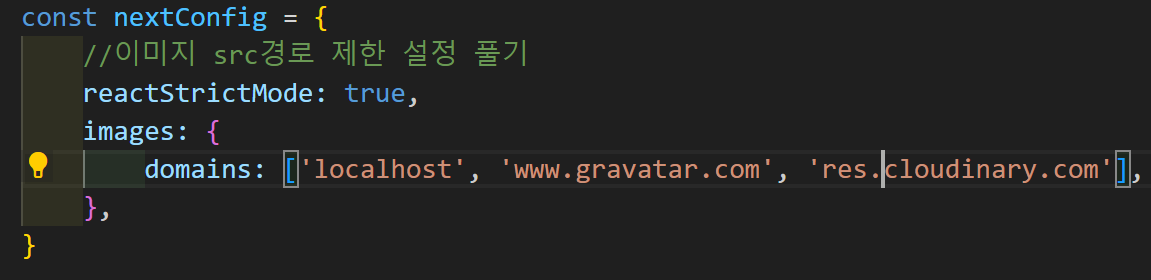
next.config.js 파일에서 해당 경로 입력해 주면 노 프라블람!

만약 추후에 clodinary에 제약에 대한 오류가? 발생하면 env 파일에
NEXT_PUBLIC_CLOUDINARY_API_KEY와 NEXT_PUBLIC_CLOUDINARY_API_SECRET를 작성 후
Cloudinary 페이지에 저장소에 나와있는 API 키와 API Secret키를 차례대로 넣어주니 해결쓰~.

이미지 업로드 시 Cloudinary media library에 내가 업로드한 이미지가 올라간다!


참고 블로그 : https://squarelab.co/blog/get-started-with-cloudinary/
https://kagrin97-blog.vercel.app/backend/cloudinary-uploadImges