라우팅은?
네트워크 용어로써 네트워크상의 주소로 이동하여 해당 주소에 연결되어 있는 데이터를 사용하는 일련의 과정을 의미한다.
라우터는 라우팅을 수행할 수 있는 장치이다.
AWS 라우팅 공식 문서:
https://aws.amazon.com/ko/what-is/routing/
React의 라우팅
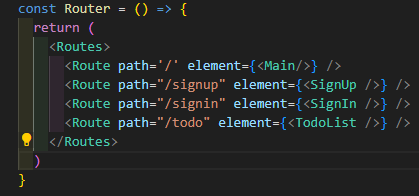
리액트는 react-router-dom을 사용해서 path를 설정하고 <BrowserRouter> 태그로 컴포넌트를 감싸준다
<Routes> 컴포넌트는 여러 Route를 감싸서 그 중 규칙이 일치하는 라우트 단 하나만을 렌더링 시켜준다.

Next.js 라우팅

Next js의 경우 따로 path를 설정하는 것이 아니라 /pages 혹은 /src/pages 폴더 내의 폴더명,
파일명에 맞춰서 자동으로 path가 설정 된다.(pages 폴더가 src/pages 폴더보다 우선권을 갖는다)
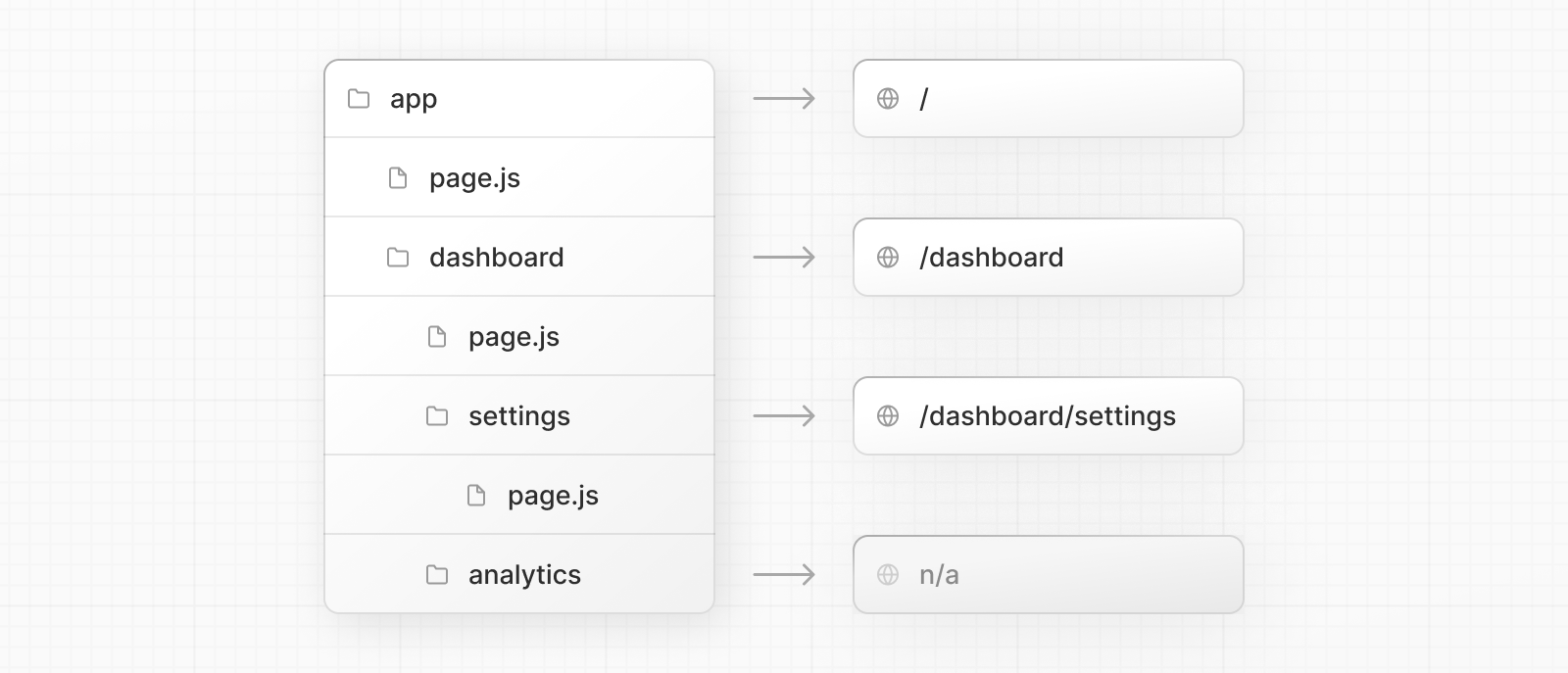
Next.js는 폴더가 경로를 정의하는 데 사용되는 파일 시스템 기반 라우터를 사용한다고 한다.

라우터 app을 통해 에러 처리나 로딩처리등을 지원해준다고 한다.
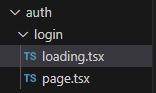
예시로 다음과 같은 auth/login 경로 폴더에 login 페이지로 이동시 로딩중일 때 보여줄 페이지를
loading이라는 파일 이름으로 설정해 줄 수 있다.(error페이지도 가능)

Colocation
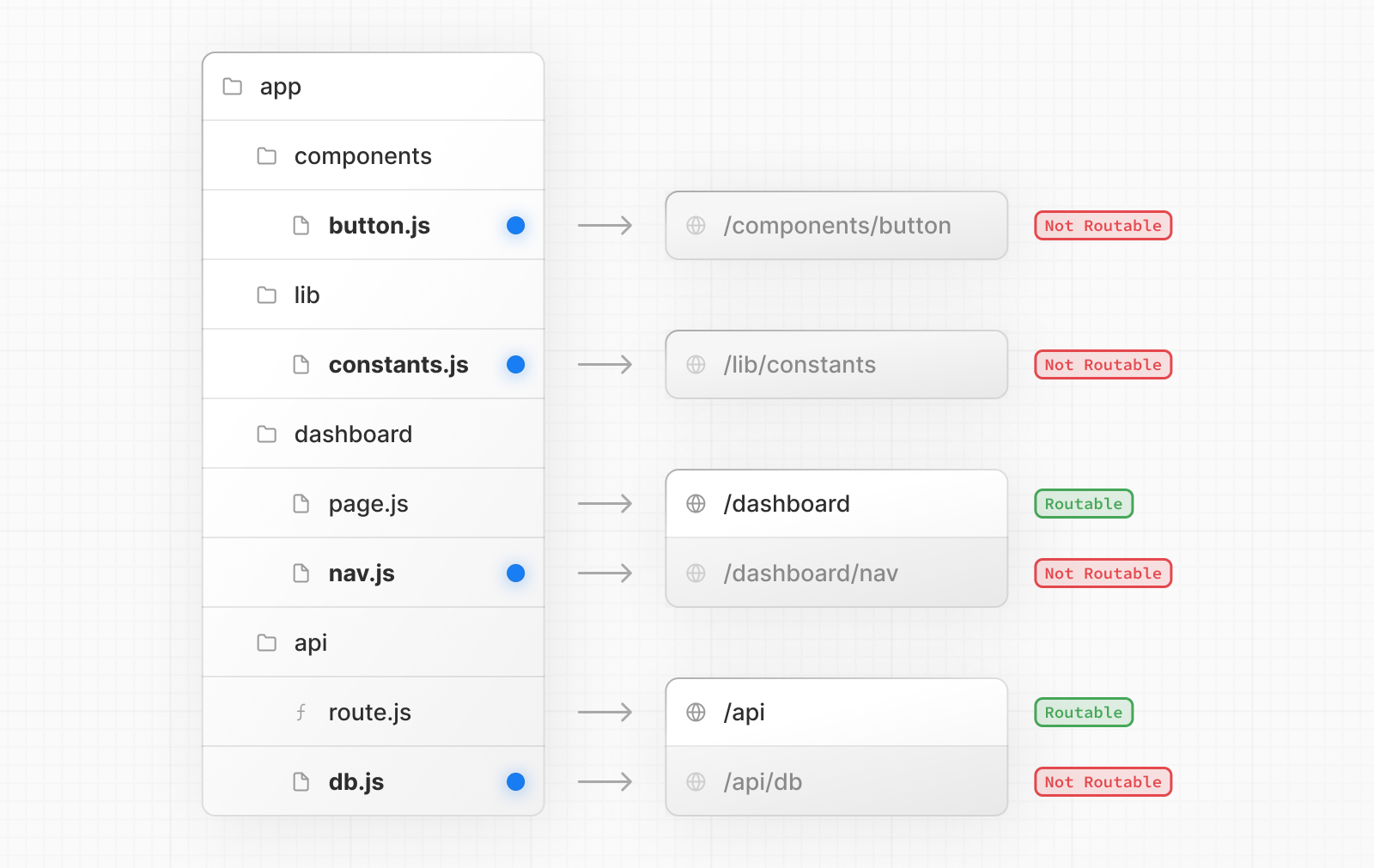
폴더가 경로를 정의하는 동안 page.js 또는 route.js에서 반환된 콘텐츠만 공개적으로 주소 지정이 가능하기 때문에 특수 파일 외에도 앱 디렉터리의 폴더 안에 고유한 파일(예: components, styles, tests etc 등)을 함께 배치할 수 있는 옵션이 있습니다. 즉 page.js 또는 route.js에서 반환된 내용만 공개적으로 접근 가능한 이점을 제공한다.

서버 중심 라우팅과 클라이언트 측 내비게이션을 함께 사용하는 방식
클라이언트 측 라우팅을 사용하는 pages 디렉토리와 달리 app 디렉토리의 새 라우터는 서버 중심 라우팅을 사용하여 서버 컴포넌트 및 서버의 데이터 가져오기에 맞춰 조정합니다.
( Next.js에서는 Promise에 대해 await를 사용하여 React 컴포넌트에서 직접 데이터를 가져올 수 있게 해 주며
데이터 가져오기는 fetch() API와 React 서버 컴포넌트 위에 구축되어 있음. fetch()를 사용하면 요청이 자동으로 중복 제거된다고 한다)
이 부분에 대해서는 next DataFetching 대해 따로 정리가 필요할 것 같다.
서버 중심 라우팅을 사용하면 클라이언트가 경로 맵을 다운로드할 필요가 없으며 서버 컴포넌트에 대한 동일한 요청을 사용하여 경로를 조회할 수 있습니다. 이 최적화는 모든 애플리케이션에 유용하지만 경로가 많은 애플리케이션에 더 큰 영향을 미칩니다.
라우팅은 서버 중심이지만 라우터는 단일 페이지 애플리케이션의 동작과 유사한 링크 컴포넌트와
함께 클라이언트 측 탐색을 사용합니다. 즉, 사용자가 새 경로로 이동할 때 브라우저는 페이지를
새로고침하지 않습니다. 대신 URL이 업데이트되고 Next.js는 변경되는 세그먼트만 렌더링 합니다.
이를 통해 부분 렌더링이 가능합니다.
url세그먼트 : 슬래시로 구분된 URL 경로의 일부
또한 사용자가 앱을 탐색할 때 라우터는 React 서버 컴포넌트 페이로드의 결과를 인메모리 클라이언트 측 캐시에 저장합니다. 캐시는 경로 세그먼트별로 분할되어 모든 수준에서 무효화를 허용하고 동시 렌더링 전반에서 일관성을 보장합니다. 즉, 특정 경우 이전에 가져온 세그먼트의 캐시를 재사용하여 성능을 더욱 향상할 수 있습니다.
이 부분은 app 디렉터리에 라우터는 서버 중심 라우팅을 사용하기 때문에 클라이언트 쪽에서 생기는
다운로드나 요청에 대한 부담이 줄어들며 프로젝트가 커질수록 유용하다는 것 같다.
또한 Next는 서버에서 React를 통해 렌더링 한 후 결과를 가져다 쓰기 때문에? next는 결과 값을 캐싱해서
저장한 후 중복값을 들을 자동으로 처리해 주는 것??.
사실 이 부분은 좀 더 Next에 대한 동작 원리나 공식문서를 더 읽어봐야겠다.
부분 렌더링
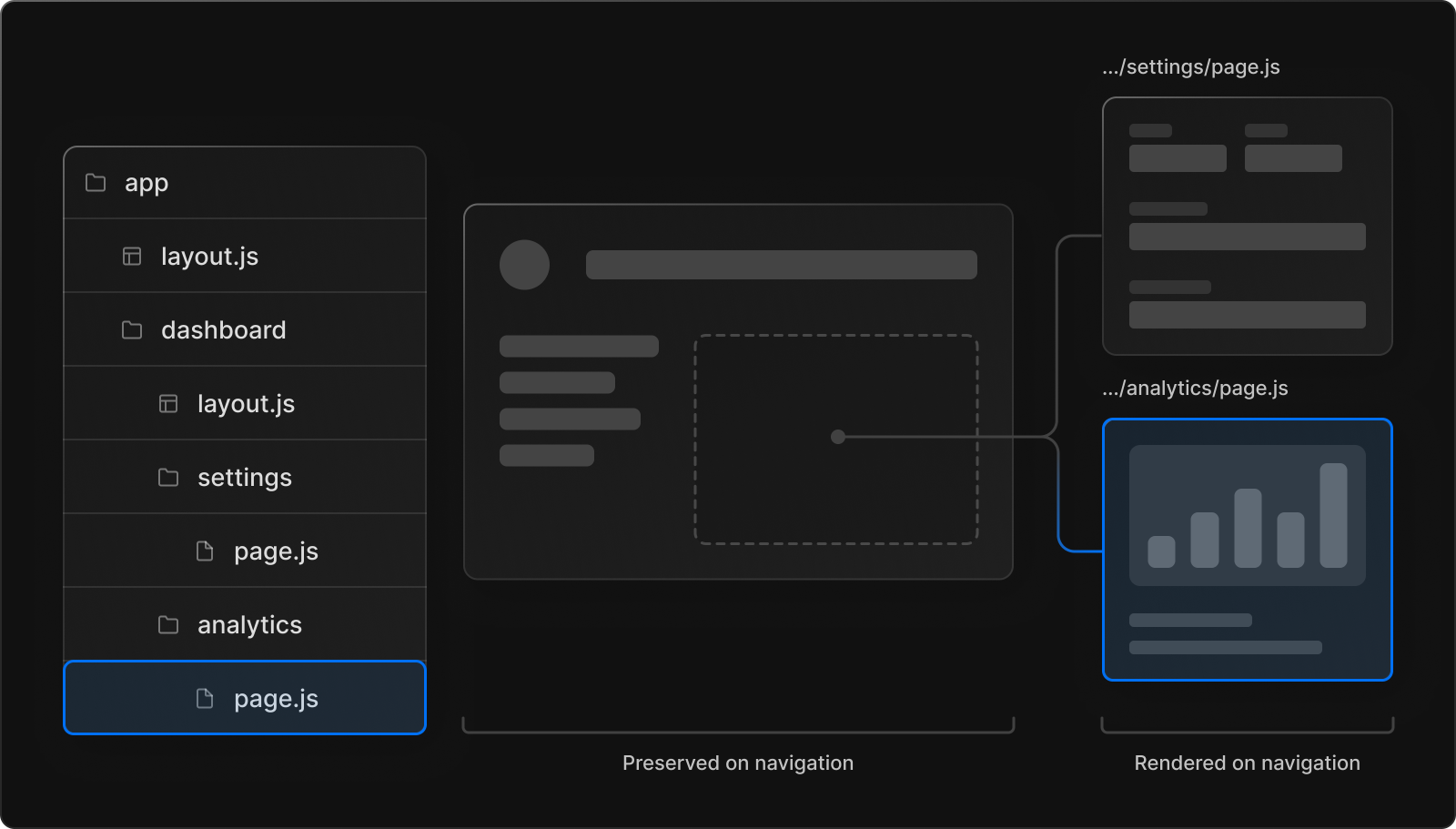
형제 경로(예: 아래의 /dashboard/settings 및 /dashboard/analytics) 사이를 탐색할 때 Next.js는 변경되는 경로의 레이아웃 및 페이지만 가져와 렌더링 합니다. 하위 트리의 세그먼트 위에는 아무것도 다시 가져오거나 다시 렌더링 하지 않습니다. 즉, 레이아웃을 공유하는 경로에서 사용자가 형제 페이지 사이를 탐색할 때 레이아웃이 유지됩니다.

부분 렌더링이 없으면 탐색할 때마다 전체 페이지가 서버에서 다시 렌더링 됩니다. 업데이트 중인
세그먼트만 렌더링 하면 전송되는 데이터의 양과 실행 시간이 줄어들어 성능이 향상됩니다.
즉 layout 컴포넌트를 통해 공통되는 ui를 줄일 수 있고 만약 현재 하위 컴포넌트라면 상위 경로에 있는 파일들은
다시 가져오거나 렌더링 하지 않는다!
Next 공식 문서 : https://nextjs.org/docs/app/building-your-application/routing