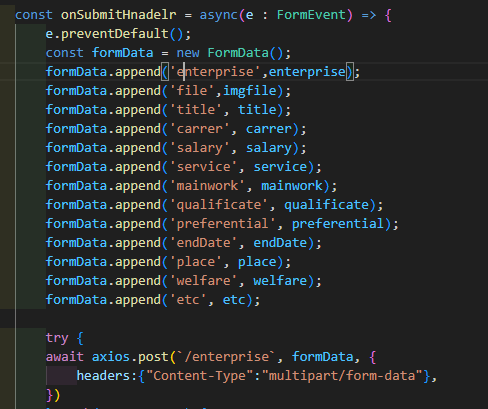
이미지를 저장하기 위해 클라이언트에서 formdata에 데이터들을 넣어주었다.
서버에서 formdata를 확인하고 postgreSQL 데이터베이스에 저장하기 위해
multer 라이브러리를 사용하였다.
공식 사이트
https://github.com/expressjs/multer/blob/master/doc/README-ko.md


any속성을 사용하게 되면 아무런 제약 없이 모든 파일을 허용한다는 것인데 나중에 문제가 될 것 같았다;;
(마치 나의 any스크립트처럼)
multer라이브러리를 사용하였는데 이렇게 imageFile 하나와 여러 개의 string 데이터들은
어떻게 multer를 사용해서 구현해야 하는지 몰라서 몇 번의 시도 끝에 gpt의 도움으로 해결하였다.

이렇게 stroage와 destination과 fileFiter 설정을 해준 뒤 뒤에 체인메서드로 single('file) 속성을 허용하는
함수 변수를 만들었다.
그런 뒤에 라우터에 연속적으로 작성해준 후 api 기능 전에 넣어주면 끝!

참조 사이트
https://juni-official.tistory.com/195
'트러블슈팅' 카테고리의 다른 글
| jest 사용 도중 오류 (0) | 2023.08.25 |
|---|---|
| next 13버젼 link 태그로 데이터 전달하기(props) (0) | 2023.08.01 |
| 서버에서 쿠키받기 cookie-parser (0) | 2023.07.25 |
| fatal: your current branch appears to be broken 깃에러 (0) | 2023.07.19 |
| NextRouter was not mounted. (1) | 2023.07.10 |