배열 메소드
배열 메서드는 결과물을 반환하는 패턴이 두 가지이므로 주의가 필요하다고 한다?
배열에는 원본 배열(배열 메서드를 호출한 배열, 즉 배열 메서드의 구현체 내부에서 this가 가리키는 객체)을
직접 변경하는 메서드와 원본 배열을 직접 변경하지 않고 새로운 배열을 생성하며 반환하는 메서드가 있다.
Array.isArray
Array 생성자 함수의 정적 메서드다.
전달된 인수가 배열이면 true, 아니면 false를 반환

Array.indexof
원본 배얄에서 인수로 전달된 요소를 검색하여 인덱스를 반환한다.
중복되는 요소가 여러개 있다면 첫 번째로 검색된 요소의 인덱스를 반환한다.
검색하는 요소가 존재하지 않다면 -1 를 반환한다.
Array.prototype.includes
ES7에 도입된 includes 메소드를 활용해 해당요소를 포함하고있는지를 검색할 수 있다.

Array.prototype.push
인수로 전달받은 모든 값을 원본 배열의 마지막 요소로 추가하고 변경된 length프로퍼티 값을 반환한다.
원본 배열을 직접 변경하게 된다.
push메서드는 원본배열을 직접변경하는 부수효과가 있다.
ES6 스프레드 문법을 사용하여 함수 호출없이 배열요소의 새로운 요소를 추가할 수 있다.

Array.prototype.pop
원본배열에서 마지막 요소를 제거하고 제거한 요소를 반환한다. 원본 배열이 빈배열이라면 undefined를 반환한다.
스택은 데이터를 마지막에 밀어 넣고, 마지막에 밀어 넣은 데이터를 먼저 꺼내 후입 선출(LIFO- Last In First Out) 방식의 자료구조다.
스택은 언제나 가장 마지막에 밀어 넣은 최신 데이터를 먼저 취득한다.
스택에 데이터를 넣는 것을 푸시, 꺼내는 것을 팝이라 한다.

Array.prototype.unshift
unshift메서드는 인수로 전달받은 모든 값을 원본 배열의 선두에 요소로 추가하고 변경된 length 프로퍼티 값을 반환한다.
원본배열을 직접 변경한다.
unshift또한 부수효과가 있기때문에 스프레드 문법을 사용하는 것이 좋다.

Array.prototype.shift
shift메서드는 원본 배열에서 첫 번째 요소를 제거하고 제거한 요소를 반환한다
원본 배열이 빈 배열이라면 undefined를 반환한다. 원본배열을 직접 변경한다.

push메서드와 shift메서드를 통해 큐에 대해 알 수 있다.
큐는 데이터를 마지막에 밀어 넣고, 처음 데이터 즉 가장 먼저 밀어 넣은 데이터를 먼저 꺼내는 선입 선출(FIFO -Firtst in First Out)
방식의 자료구조다.
Array.prototype.concat
인수로 전달된 값들 원본 배열의 마지막 요소로 추가한 새로운 배열을 반환한다. 인수로 전달된 값이 배열이라면
배열을 해체하여 새로운 배열의 요소로 추가한다. 원본 배열은 변경되지 않는다.
concat메서드를 사용할 경우 반환값을 반드시 변수값에 할당받아야 한다.

Array.prototype.splice
요소를 추가하거나 중간에 있는 요소를 제거하는 경우 splice메서드를 사용한다.
3개의 매개변수가 있으며 원본배열을 직접 변경한다.
첫 번째 인수는 시작 인덱스부터 두번째 인수의 수만큼 원본 배열에서 요소를 제거한다.
세 번쩨 인수부터는 제거한 위치에 삽입할 요소들을 넣는다.

Array.prototype.slice
인수로 전다로딘 범위의 요소들을 복사하여 배열로 반환한다. 원본 배열은 변경되지 않는다.
인수가 음수인 경우 배열의 끄에서부터 요소를 복사한다.
이때 복사본은 얕은 복사를 통해 복사된다.

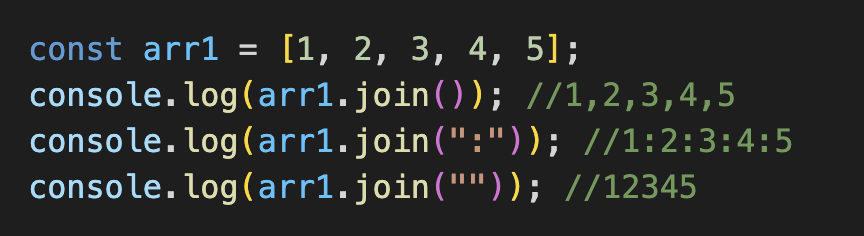
Array.prototype.join
join 메서드는 원본 배열의 모든 요소를 문자열로 변환한 후, 인수로 전달받은 문자열, 즉 구분자로 연결한 문자열을 반환한다.
구분자는 생략 가능하며 기본 구분자는 콤마(',')이다.

Array.prototype.reverse
reverse 메서드는 원본 배열의 순서를 반대로 뒤집는다. 원본 배열이 변경된다, 반환값은 변경된 배열이다.

Arrray.prototype.fill
인수로 받은 값을 배열의 처음부터 끝까지 요소로 채운다. 원본 배열이 변경된다.
두번째 인수로 요소 채우기를 시작할 인덱스를 전달할 수 있다.
세번째 인수로 요소 채우기를 멈출 인덱스를 전달할 수 있다.

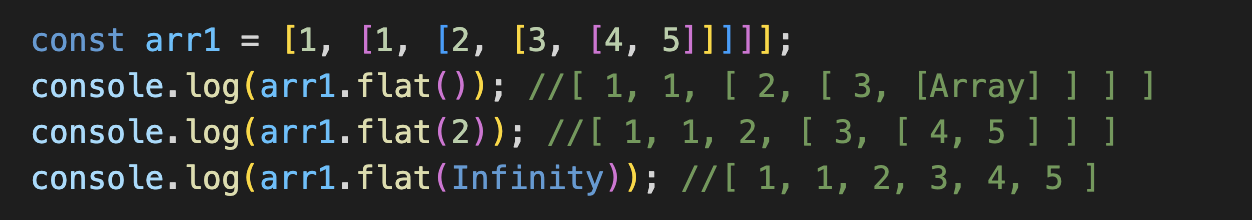
Array.prototype.flat
ES10 에서 도입된 flast 메서드는 인수로 전달한 깊이 만큼 재귀적으로 배열을 평탄화 한다?
인수 값에 평탄화할 깊이를 지정할 수 있다 기본값은 1이다.